Markdown to Confluence Tools
Hello there, Markdown aficionados and Confluence connoisseurs! We're excited to introduce you to the markdown-confluence project, a seamless solution that bridges the gap between the elegant simplicity of Markdown and the powerful flexibility of Confluence. We understand your passion for the ease and convenience of Markdown writing, and we're committed to ensuring you can continue to enjoy it while effortlessly publishing your content on Confluence.
Our suite of tools, including an Obsidian plugin, npm CLI, Docker CLI, GitHub Action, and npm library, enables you to smoothly convert your Markdown files to Atlassian Document Format (ADF) and integrate them seamlessly with Confluence.
The markdown-confluence project was born from the desire to simplify the publishing process, making it a delightful experience for Markdown enthusiasts who also work with Confluence. We believe that the best tools should make life easier and more enjoyable. That's why we've designed an opinionated, streamlined workflow that makes the publishing process a breeze, while still allowing for customization and flexibility. Obsidian.md is our recommended editor, but have no fear! Our tools are compatible with any Markdown files, so you're free to choose the setup that suits you best.
As we dive into the wonderful world of markdown-confluence, we're eager to grow a vibrant community around this project and are thrilled to have you as part of this adventure. We envision a future where our users not only appreciate the simplicity and efficiency of our tools but also find joy in sharing ideas, collaborating, and contributing to the project. So, go ahead and give markdown-confluence a spin! Experience firsthand how it can revolutionize your Markdown-to-Confluence workflow. And remember, we're here to support you every step of the way, making sure your journey into the delightful universe of markdown-confluence is nothing short of amazing! 🎉
Further Resources
In this documentation, we have explored various aspects of the Markdown-Confluence project. Below, you will find quick summaries and links to each section for easy reference.
- Github Org - This is the main organization page on GitHub for the Markdown-Confluence project, where you can find all related repositories and ongoing development efforts.
- Github mono repo - This is the mono repository for the Markdown-Confluence project, containing the core source code and modules for the project's functionality.
- Edit docs - This repository houses the editable Markdown source files for the documentation, where you can contribute to or edit the project documentation directly.
- Docs rendered in Confluence - View the fully rendered documentation within the Confluence platform, providing a comprehensive and navigable guide for using the Markdown-Confluence project.
Usage
This is about the usage of the tools
NPM CLI
This tool is designed to make the process of publishing documentation to Confluence faster, more streamlined, and more efficient. It supports multiple authentication methods and allows you to publish your Markdown files to any Confluence space or page of your choice.
With its user-friendly and clear documentation, this tool is accessible to everyone, regardless of their technical expertise. Whether you're a software developer, technical writer, or project team member, this CLI tool is a game-changer for anyone who needs to publish documentation to Confluence.
Configuration
Setting up the configuration for an application is an essential step to ensure its proper functioning. For non-technical users, it is important to understand the basics of managing settings. Generally, there are two types of settings you'll need to work with: non-sensitive values and sensitive values.
For non-sensitive values like the website's address, page identifiers, your username, or the folders you're working with, using a configuration file is the preferred method. A configuration file is a simple, organized, and user-friendly way to store settings. You don't need technical expertise to manage it, as the settings are typically listed in a readable format. By keeping these settings in a separate file, you can easily find and change them whenever needed without worrying about breaking the application.
Sensitive values, such as API tokens or passwords, should be handled with more care. Instead of storing them in a configuration file, it's recommended to use environment variables. Environment variables are a secure way to store sensitive information because they are accessible only to the application when needed and not exposed to others. As a non-technical user, you may need assistance from a technical team member or follow step-by-step instructions provided by the application to set up environment variables. By separating your settings into non-sensitive and sensitive categories and storing them appropriately, you can help ensure your application runs smoothly and securely.
Example setup
.markdown-confluence.json
{
"confluenceBaseUrl": "https://markdown-confluence.atlassian.net",
"confluenceParentId": "524353",
"atlassianUserName": "andrew.mcclenaghan@gmail.com",
"folderToPublish": "."
}
Environment Variables
macOS / Linux
export ATLASSIAN_API_TOKEN="YOUR API TOKEN"
Windows
set ATLASSIAN_API_TOKEN="YOUR API TOKEN"
https://learn.microsoft.com/en-us/windows-server/administration/windows-commands/set_1
CLI Command
npx @markdown-confluence/cli
Docker Image
The ghcr.io/markdown-confluence/publish:latest Docker image is a ready-to-use container that wraps up the npm CLI and has the same arguments. By using this Docker image, you can quickly start publishing your Markdown files to Confluence without the need to set up the npm CLI tool manually.
Usage
To use the ghcr.io/markdown-confluence/publish:latest Docker image, follow these steps:
-
Create a
.markdown-confluence.jsonconfiguration file in your project directory as described in the "Example setup" section above. -
Set up environment variables for sensitive information like the Atlassian API token.
-
Run the Docker container using the following command:
docker run -it --rm -v "$(pwd):/content" -e ATLASSIAN_API_TOKEN ghcr.io/markdown-confluence/publish:latest
This command does the following:
-
-it: Runs the Docker container interactively, allowing you to see the output and interact with the running process if necessary. -
--rm: Removes the container once the process has completed. -
-v "$(pwd):/content": Maps your current working directory (where your configuration file and Markdown files are located) to the/contentvolume inside the container. This allows the container to access your files. -
-e ATLASSIAN_API_TOKEN: Loads environment variables from the current console.
Example setup
.markdown-confluence.json
{
"confluenceBaseUrl": "https://markdown-confluence.atlassian.net",
"confluenceParentId": "524353",
"atlassianUserName": "andrew.mcclenaghan@gmail.com",
"folderToPublish": ".",
}
Environment Variables
macOS / Linux
export ATLASSIAN_API_TOKEN="YOUR API TOKEN"
Windows
set ATLASSIAN_API_TOKEN="YOUR API TOKEN"
https://learn.microsoft.com/en-us/windows-server/administration/windows-commands/set_1
Updating the Docker Image
To update the Docker image to the latest version, run the following command:
docker pull ghcr.io/markdown-confluence/publish:latest
This command fetches the latest version of the ghcr.io/markdown-confluence/publish:latest Docker image and replaces the existing one on your system.
Conclusion
By using the ghcr.io/markdown-confluence/publish:latest Docker image, you can quickly and easily publish your Markdown files to Confluence without any additional setup. With its straightforward configuration and seamless integration with Docker, this tool is a valuable resource for anyone who needs to work with Confluence and Markdown files.
markdown-confluence/publish GitHub Action
This GitHub Action wraps up an NPM CLI that allows you to publish your Markdown files to Confluence quickly and easily. By using this action in your workflows, you can automate the process of publishing documentation to Confluence, making it faster, more streamlined, and more efficient.
Usage
To use this GitHub Action in your repository, you'll need to create a workflow file (e.g., .github/workflows/publish.yml) and configure the action as described below.
Basic example
name: Publish to Confluence
on: push
jobs:
publish:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Publish Markdown to Confluence
uses: markdown-confluence/publish@v1
with:
confluenceBaseUrl: https://your-confluence-instance-url
confluenceParentId: 123456
atlassianUserName: ${{ secrets.ATLASSIAN_USERNAME }}
atlassianApiToken: ${{ secrets.ATLASSIAN_API_TOKEN }}
Example using a config file
Create a .markdown-confluence.json file in your repository with the following content:
{
"confluenceBaseUrl": "https://your-confluence-instance-url",
"confluenceParentId": "123456",
"atlassianUserName": "your-email@example.com",
"folderToPublish": "docs",
"contentRoot": "/docs"
}
Then configure the GitHub Action in your workflow file:
name: Publish to Confluence
on: push
jobs:
publish:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Publish Markdown to Confluence
uses: markdown-confluence/publish@v1
with:
configFile: .markdown-confluence.json
atlassianApiToken: ${{ secrets.ATLASSIAN_API_TOKEN }}
Input Options
This section provides an overview of all the input options available for the markdown-confluence/publish GitHub Action and examples of how to use them in your workflows.
confluenceBaseUrl
The base URL of your Confluence instance, used for API calls and publishing content. This value should include the protocol (e.g., https://) but not a trailing slash.
Example:
with:
confluenceBaseUrl: https://your-confluence-instance-url
confluenceParentId
The ID of the parent page in Confluence where the Markdown files will be published as child pages.
Example:
with:
confluenceParentId: 123456
atlassianUserName
Your Atlassian account's username, required for authentication when interacting with Confluence.
Example:
with:
atlassianUserName: ${{ secrets.ATLASSIAN_USERNAME }}
atlassianApiToken
An API token generated for your Atlassian account, used for authentication when making API calls to Confluence. This value should be stored as a repository secret.
Example:
with:
atlassianApiToken: ${{ secrets.ATLASSIAN_API_TOKEN }}
folderToPublish
The folder you want to apply a default of "connie-publish: true" to. All Markdown files within this folder will be considered for publishing.
Example:
with:
folderToPublish: docs
contentRoot
The root path for published content on Confluence. This is used to tell the action where to look for Markdown files and content.
Example:
with:
contentRoot: /docs
configFile
A configuration file containing additional settings and customizations for the publishing process. You can use this option to keep your workflow file clean and maintain all configuration settings in a separate file.
Example:
with:
configFile: .markdown-confluence.json
Advanced Example
Here's an example of using all input options in a single workflow:
name: Publish to Confluence
on: push
jobs:
publish:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Publish Markdown to Confluence
uses: markdown-confluence/publish@v1
with:
confluenceBaseUrl: https://your-confluence-instance-url
confluenceParentId: 123456
atlassianUserName: ${{ secrets.ATLASSIAN_USERNAME }}
atlassianApiToken: ${{ secrets.ATLASSIAN_API_TOKEN }}
folderToPublish: docs
contentRoot: /docs
configFile: .markdown-confluence.json
Remember to create and configure the .markdown-confluence.json file in your repository as needed.
Storing API token as a repository secret
To store your Atlassian API token as a repository secret, follow these steps:
- Go to your GitHub repository and click on the "Settings" tab.
- In the left sidebar, click on "Secrets".
- Click on the "New repository secret" button.
- Enter
ATLASSIAN_API_TOKENas the name and paste your API token as the value. - Click on the "Add secret" button.
Now you can reference the ATLASSIAN_API_TOKEN secret in your GitHub Actions workflows using the syntax ${{ secrets.ATLASSIAN_API_TOKEN }}.
Support
If you need help with using this action or encounter any issues, please open an issue in the GitHub repository.
License
This GitHub Action is released under the Apache 2.0 License.
NPM Library Documentation
- Please log an issue with what documentation you require
❄️ The Frosty Chronicles of Markdown to Atlassian Document Format Conversion ❄️
Hello, friends, it's me again - Olaf! And boy, do I like warm hugs! But today, we're venturing a bit away from the land of warmth and into the magical frosty realm of converting Markdown to Atlassian Document Format (ADF) using the @markdown-confluence/lib function. Just like a good snowfall, this might seem a bit overwhelming at first, but don't worry, I'll guide you through it all.
🎇 Spellcasting 101: parseMarkdownToADF
Our journey begins with our first spell, parseMarkdownToADF. This enchanting piece of incantation transforms the everyday language of Markdown into the mysterious tongue of ADF. It requires two ingredients: a string of markdown and a confluenceBaseUrl.
const magicalMarkdown = "# Welcome to Arendelle";
const confluenceBaseUrl = "https://arendelle.atlassian.net/wiki";
let adfNodes = parseMarkdownToADF(magicalMarkdown, confluenceBaseUrl);
Just like that, it conjures up a flurry of nodes which are then delicately shaped into a format that our friends at Atlassian can understand. Now that we've whipped up our magic snowstorm, let's step back and admire our handiwork.
🎇 Transmutation Magic: convertMDtoADF
After our initial spellcasting, we have another magical formula to share. This one's called convertMDtoADF and it's quite the spectacle. Unlike our previous enchantment, this spell takes an entire Markdown file and some Confluence settings to create a grand ADF spectacle.
const markdownFile: MarkdownFile = {
contents: "# Welcome to Arendelle",
...
};
const confluenceSettings: ConfluenceSettings = {
confluenceBaseUrl: "https://arendelle.atlassian.net/wiki",
...
};
let adfFile = convertMDtoADF(markdownFile, confluenceSettings);
And just like that, our Markdown file is transformed into an ADF masterpiece, ready to take center stage on our Confluence platform.
Our magical journey is complete, dear friends. But remember, the joy is in the journey, not the destination. So don't be afraid to practice your spells, make a few mistakes, and get a bit frosty in the process. The magic of transformation is all around us, and with these spells, you're well on your way to becoming a true snow wizard!
And don't forget - warm hugs make the journey all the more magical. 🤗
Obsidian Plugin Usage
Go to https://obsidian-confluence.com for usage information.
Features
Currently not everything in Obsidian is supported but slowly increasing support where possible over time.
Comment Handling
This plugin attempts to find the original location of a comment and reattach it. If it cannot determine the correct location, it will add a section to the bottom of the page and place the comment there.
Comment Matching Process
No matches found
If no matches for the text the comment was attached to are found, the comment is moved to the unmatched comment section.
Exact Match
The plugin first tries to find an exact match for the comment by comparing the text before and after the comment. If an exact match is found, the comment is attached at that location.
Distance of whole before and after
If an exact match is not found, the plugin calculates the "distance" between the text before and after the comment in the original location and each potential new location. This distance is calculated using the Levenshtein distance algorithm, which measures the number of changes (insertions, deletions, or substitutions) required to transform one string into another. If there are more than 40 changes before and after the comment text the node is excluded from being a viable option. The potential matches are sorted based on the calculated distances, and the match with the smallest distance is chosen.
Distance of 2 words before and after
If there are still multiple matches with similar distances, the plugin narrows down the selection by comparing only the words immediately surrounding the comment. The Levenshtein distance is calculated again, and the best match is chosen based on the smallest distance.
No ability to match
If no suitable match is found, the function returns undefined.
Flow chart
flowchart TD
Start --> DoesCommentTextExist{Does comment text exist on page?}
DoesCommentTextExist -->|Yes| DoesExactMatchExist{Does exact match before and after comment text?}
DoesCommentTextExist -->|No| UnmatchedCommentSection[Unmatched Comment Section]
DoesExactMatchExist -->|Yes| AttachComment[Attach Comment To This ADF Node]
DoesExactMatchExist -->|No| CalculateLevenshtein
subgraph WholeBeforeAfter
CalculateLevenshtein[Calculate Levenshtein Distance Between Before and After text] --> SortByMinimumDistance[Sort by minimum distance]
SortByMinimumDistance --> IsFirstItemMinimumDistanceUnder40{Is first item minimum distance under 40 changes?}
end
IsFirstItemMinimumDistanceUnder40 -->|Yes| AttachComment
IsFirstItemMinimumDistanceUnder40 -->|No| GetXWordsBeforeAfterComment[Get X Words before and after comment]
subgraph WordsBeforeAfter
GetXWordsBeforeAfterComment --> TrimBeforeAndAfterToSameLength
TrimBeforeAndAfterToSameLength --> CalculateWordsLevenshtein
CalculateWordsLevenshtein --> IsDistanceLessThan50percentCharacters{IsDistanceLessThan50percentCharacters}
IsDistanceLessThan50percentCharacters -->|Yes| AddToChecks
IsDistanceLessThan50percentCharacters -->|Yes| CalculateWordsLevenshtein
IsDistanceLessThan50percentCharacters -->|No| CalculateWordsLevenshtein
AddToChecks --> SortByWordsMinimumDistance
SortByWordsMinimumDistance --> IsThereAnyItems{IsThereAnyItems}
end
IsThereAnyItems -->|Yes| AttachComment
IsThereAnyItems -->|No| UnmatchedCommentSection
Supported Markdown Features
The Confluence Integration plugin for Obsidian supports a variety of Markdown features, allowing you to create rich and interactive content in your Confluence pages. The following Markdown elements are supported:
Blockquotes
Blockquotes are supported and can be created using the > character followed by the text you want to quote.
Callouts
Callouts can be created using the Callouts feature, which allows you to create custom, styled callout boxes in Confluence.
Code
Code blocks and inline code can be created using triple backticks (```) for blocks and single backticks (`) for inline code.
Diagrams (Mermaid.js)
Mermaid.js diagrams are supported through the plugin's Mermaid diagram feature, which renders diagrams as images in Confluence.
Images (Image Upload Supported)
Image embedding and uploading are supported through the Image Upload feature. Images included in a page will be uploaded as attachments in Confluence. This includes support for transcluded images.
Linking
- Wikilinks: The plugin supports basic Wikilinks functionality, allowing you to link to other files that are being published.
- Extenal links: Rendered as a Smart Link
Headings
Headings can be created using the # character followed by the heading text. Multiple levels of headings can be created by using multiple # characters.
Horizontal Bar
Horizontal bars can be created using three hyphens (---).
Lists
Both ordered and unordered lists can be created using Markdown syntax.
Text Formatting
- Strike-through: Text can be formatted with strike-through using double tildes (
~~). - Emphasis: Emphasis can be added using single (
*) or double (**) asterisks for italic and bold formatting, respectively.
Tables
Tables can be created using Markdown syntax with pipes (|) and hyphens (-) to define the table structure.
Callouts
Callouts can be created using the Callouts feature. This allows you to create custom, styled callout boxes in Confluence.
Folder Notes
The Folder Note feature allows you to define and manage the content for the "Folder" in Confluence by creating a file directly in the folder with the same name as the folder. This feature ensures that the file is not uploaded as a child of the page in Confluence, but instead becomes the page under which other files are uploaded.
Usage
- In your Obsidian vault, create a file directly within the folder you want to manage in Confluence. The file should have the same name as the folder.
- Add your desired content to the file, which will be used to represent the folder in Confluence.
- When you publish your files using the Confluence Integration plugin, the file will be uploaded to Confluence as the folder representation, and other files within the folder will be uploaded as child pages underneath it.
Benefits
By utilizing the Folder Note feature, you can achieve the following benefits:
- Maintain a clear and organized folder structure in Confluence that matches your Obsidian vault.
- Easily manage the content and hierarchy of your pages in Confluence.
- Move a folder of files to a new Space in Confluence.
- Seamlessly upload files as child pages underneath the corresponding folder representation in Confluence.
Obsidian Use
You can use this feature in Obsidian using the Obsidian folder notes plugin.
Folder Structure
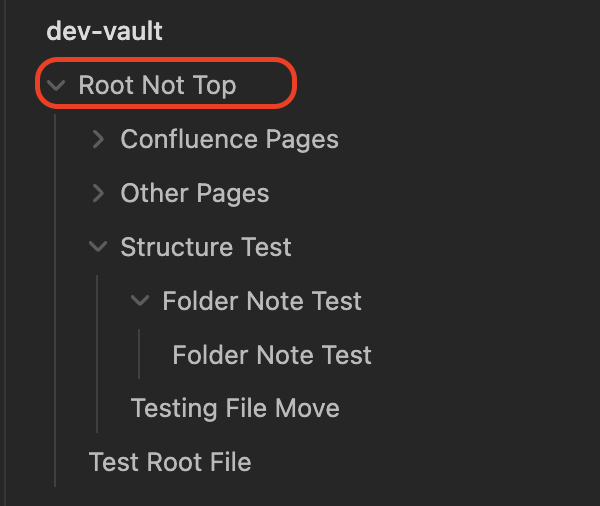
The folder structure feature is designed to help you easily manage and organize your files when they are published to Confluence. The plugin will identify the first common folder and match the folder structure in your local Obsidian vault in Confluence. This also ensures the plugin will move pages on Confluence to align with your local file layout.
Usage
When you publish your files, the plugin will automatically find the first common folder and upload the files according to that folder structure.

Preventing Pages from Moving
If you don't want a specific page to be moved or you want to move a Confluence page outside of your page tree into another Space, you can use the connie-dont-change-parent-page tag. This will prevent the plugin from moving the page back to the file tree where it would expect the page to live when matching the local file tree.
---
connie-dont-change-parent-page: true
---
Moving a Folder with Folder Note
You can use the folder structure feature in conjunction with the Folder Note feature to move a whole folder of files to a new location in Confluence. By adding the connie-dont-change-parent-page tag to the Folder Note, you can prevent the pages within the folder from being moved back to their original locations in the file tree.
Image Uploads: Bedrock's Picto-Rama: Rockin' Pages with Dino-Sized Fun
Unleash your inner caveman and include images in your markdown-confluence pages with both wikilinks and regular markdown styles. They'll search high and low for the right file, just like a hungry dinosaur on the hunt.
Here are the two markdown formats for adding images:
![[cave_painting.png]]
or

Paths for these images are always relative to the markdown file they're in, so you'll never lose your way in the Bedrock wilderness.
Need to grab a file from another folder? Use ../ like this:

Dino-Sized Attachments Adventure
Whoa, hold onto your dino-sized hats! When you add images to a page, they'll hitch a ride as attachments for that specific page in Confluence, just like a pterodactyl flying through the sky. And if the same image struts its stuff on multiple pages, it'll be attached to each one, spreading prehistoric cheer all around!
No More Duplicate Dino Images!
To avoid fetching the image from Confluence every time you run the publish process, our plugin uses the hash (MD5) of the image file and stores it as a comment on the attachment. This way, images are only uploaded once per page and updated only when the contents change.
To prevent name clashes when uploading images to Confluence, we use this unique naming convention:
${Absolute Path MD5}-${Filename without path}
This ensures each image has a unique identifier, just like a dino's footprint.
Limitations
Currently, our Confluence Integration plugin can't delete images from Confluence. But hey, neither could Fred Flintstone!
References
Now you're ready to make your documentation a modern Stone Age masterpiece!
Mermaid Diagram Support
As Confluence does not currently support Mermaid diagrams natively, the Confluence Integration plugin for Obsidian provides a workaround to enable the rendering of Mermaid diagrams. The plugin includes a copy of Mermaid that is injected into a BrowserWindow, which is then used to render each diagram and capture a screenshot as a PNG image. This image is then uploaded to Confluence for rendering.
Usage
- Create a Mermaid diagram in your Obsidian note using the appropriate syntax.
Insert example here
- When you publish your files using the Confluence Integration plugin, the plugin will automatically render the Mermaid diagram, capture a screenshot, and upload it as a PNG image to Confluence.
Insert example here
Naming Convention
To prevent conflicts with file names when uploading diagrams to Confluence, the plugin uses the following naming convention for the uploaded diagram images:
RenderedMermaidChart-${MD5 of diagram text}.png
This naming convention helps to avoid conflicts and ensures that each uploaded diagram image has a unique identifier.
Limitations
Currently, the Confluence Integration plugin does not support deleting diagram images from Confluence.
YAML Frontmatter Support
The Confluence Integration plugin for Obsidian supports various YAML frontmatter items, allowing you to customize and modify how the publish process works.
connie-title
This item allows you to override the title of the Confluence page without renaming the Obsidian file.
Example
---
connie-title: New Title
---
connie-frontmatter-to-publish
This item is set to an array of frontmatter keys that you want to include in a table at the beginning of the document.
Example
The example below will include four rows in the Frontmatter table at the beginning of the document.
---
array-singleline:
- testing
- testing
array-multiline:
- testing tag1
- testing tag2
string: Testing
boolean-value: true
connie-frontmatter-to-publish:
- array-singleline
- array-multiline
- string
- boolean-value
---
tags
This item reuses the Tags feature from Obsidian, allowing you to specify Confluence Labels that will be applied to the page. Tags must be a single string without spaces and can include a hyphen (-).
Example
---
tags:
- testing
- test-tag
---
connie-page-id
This item specifies the Confluence Page ID that the file will be uploaded to. It is set for every file. If it is not set when you publish a file, it will be assigned after the page has been created for that file in Confluence.
Example
---
connie-page-id: "12312"
---
connie-dont-change-parent-page
If you want to move a Confluence page outside of your page tree and into another Space, you can use this item to prevent the page from being moved back to the file tree where the plugin would expect the page to be when matching the local file tree. When used with the Folder Note feature, you can move an entire folder of files to a new location in Confluence.
Example
---
connie-dont-change-parent-page: true
---
Callouts
The Callouts feature allows you to transform Markdown callouts, also known as admonitions, into Atlassian Document Format (ADF) Panels. This feature supports both normal and foldable callouts.
Normal Callouts
Normal callouts are converted to Panels in Confluence.
Example:
> [!note]
> Lorem ipsum dolor sit amet
Foldable Callouts
Foldable callouts are converted to Expand Macros in Confluence. Note that Expand Macros do not support the same colors and formatting that Panels do.
Example:
> [!faq]- Are callouts foldable?
> Yes! In a foldable callout, the contents are hidden when the callout is collapsed.
Nested Callouts
Due to Confluence restrictions, nested callouts are not supported.
Supported Features
- Title
- Types: Refer to the supported types
- Foldable
For more information on Obsidian callouts, visit the Obsidian documentation.
Wikilinks Support
The Confluence Integration plugin for Obsidian offers basic support for Wikilinks. This support is limited to linking to other files that are being published. If a Wikilink refers to a page that is not set to be published, the link will be removed during the publishing process and will be rendered as plain text in Confluence.
Wikilinks can be used to connect pages within a single Confluence site, including across multiple spaces.
When using Wikilinks, the plugin supports three ways to provide information about the link:
Link to Page
[[Page To Link To]]
This syntax creates a smart link to the specified page, displaying the page title and image.
Link to Header
[[Page To Link To#Header]]
This syntax creates a smart link to the specified page, displaying the page title and image. The link will point to a specific header within the page.
Alias
[[Page To Link To|Alias To Display]]
[[Page To Link To#Header|Alias To Display]]
This syntax allows you to define an alias for the link, which will be displayed instead of the original page title or header. The link will be rendered as regular text that points to the specified page and header (if included).
Settings Loaders
This document describes the different settings loaders used to load and merge settings for the ConfluenceSettings configuration object. Each loader is responsible for loading settings from a specific source, and they can be combined to create a merged configuration.
DefaultSettingsLoader
Purpose: Load default settings from the DEFAULT_SETTINGS object.
Settings source: DEFAULT_SETTINGS object.
Example:
const defaultLoader = new DefaultSettingsLoader();
const defaultSettings = defaultLoader.loadPartial();
StaticSettingsLoader
Purpose: Load settings provided as a static object.
Settings source: User-provided object.
Example:
const staticSettings = {
confluenceBaseUrl: "https://example.com",
confluenceParentId: "12345",
};
const staticLoader = new StaticSettingsLoader(staticSettings);
const loadedSettings = staticLoader.loadPartial();
EnvironmentVariableSettingsLoader
Purpose: Load settings from environment variables.
Settings source: Environment variables.
Example:
Set the environment variables:
export CONFLUENCE_BASE_URL=https://example.com
export CONFLUENCE_PARENT_ID=12345
Load settings from environment variables:
const envLoader = new EnvironmentVariableSettingsLoader();
const envSettings = envLoader.loadPartial();
ConfigFileSettingsLoader
Purpose: Load settings from a JSON configuration file.
Settings source: User-specified JSON configuration file.
Example:
Create a JSON configuration file (.mermaid-confluence.json):
{
"confluenceBaseUrl": "https://example.com",
"confluenceParentId": "12345"
}
Load settings from the configuration file:
const configFileLoader = new ConfigFileSettingsLoader();
const configFileSettings = configFileLoader.loadPartial();
CommandLineArgumentSettingsLoader
Purpose: Load settings from command line arguments.
Settings source: Command line arguments.
Example:
Pass settings as command line arguments:
node index.js --baseUrl https://example.com --parentId 12345
Load settings from command line arguments:
const cmdLoader = new CommandLineArgumentSettingsLoader();
const cmdSettings = cmdLoader.loadPartial();
AutoSettingsLoader
Purpose: Automatically load and merge settings from multiple loaders.
Settings source: Multiple settings loaders.
Example:
Create an AutoSettingsLoader with custom loaders:
const loaders = [
new ConfigFileSettingsLoader(),
new EnvironmentVariableSettingsLoader(),
new CommandLineArgumentSettingsLoader(),
new DefaultSettingsLoader()
];
const autoLoader = new AutoSettingsLoader(loaders);
const autoSettings = autoLoader.load();
```
🚀 Mentions Support: It's Time to Have Fun with Mentions! 🎉
Hello there, fellow adventurer! Are you ready to embark on a thrilling journey to bring your Markdown Confluence skills to the next level? Do you want to engage your teammates and colleagues in a fun and interactive way? Say no more, as you've just arrived at the perfect destination! 🌟
Introducing Mentions Support in Markdown-Confluence! A feature that allows you to mention your teammates with flair and pizzazz. It's super easy and fun to use. Let's get started!
🎩 The Magic Mention Formula
To conjure up a mention, you just need to type the following magical incantation:
[[mentions:{userid}|@{Users Name}]]
This magical spell transforms into a marvelous Atlassian Document Format Mention node. You can learn more about the enchanting world of nodes here.
🔍 Seeking the User ID Treasure
But wait! To complete the spell, you'll need the mystical User ID. Fear not, for we shall guide you on your quest!
- Set sail to the land of Teams 🏴☠️
- Unleash the power of the Search 🔍
- Click on the desired user to reveal their secret URL 🗝️
For example, if the search URL is:
https://markdown-confluence.atlassian.net/wiki/people/search
And you discover the user's URL to be:
https://markdown-confluence.atlassian.net/wiki/people/557058:aea5688c-52b9-4d15-aabe-96def1abc413
Eureka! You've found the hidden treasure: the User ID! In this case:
557058:aea5688c-52b9-4d15-aabe-96def1abc413
🌈 Making Mention Magic Happen
Now that you've obtained the User ID, you can cast the magical mention spell!
For instance, if you want to mention Captain Confluence with their User ID, you'd simply type:
[[mentions:557058:aea5688c-52b9-4d15-aabe-96def1abc413|@Captain Confluence]]
And there you have it, brave adventurer! You've mastered the art of Mentions Support in Markdown-Confluence. Spread the joy and summon your teammates in a fun and captivating way, making your collaboration experience more delightful than ever! 🎊🎉
Markdown-Confluence: Unleashing the Ninja Power of Raw Atlassian Document Format Blocks 🥷
Greetings, honorable Markdown-Confluence user! Are you ready to unleash the ninja power of raw Atlassian Document Format (ADF) blocks in your Markdown? Behold, the secret technique to render ADF elements in your Markdown-Confluence documents! 🐉
The Secret Art of Raw ADF Blocks
The ancient ninja art of raw ADF blocks allows you to embed ADF content directly into your Markdown document using a special code block. To master this technique, you must first learn the sacred format for raw blocks:
```adf
{"type":"yourADFType","attrs":{...},"content":[...]}
```
The path to enlightenment begins with the following example, young grasshopper:
```adf
{"type":"decisionList","attrs":{"localId":"39becc7a-48c3-4e2d-a6bc-35648d6689a2"},"content":[{"type":"decisionItem","attrs":{"state":"DECIDED","localId":"95268b83-2fc0-4801-9b4f-e5c42cc530e6"},"content":[{"text":"Decision to track","type":"text"}]},{"type":"decisionItem","attrs":{"state":"DECIDED","localId":"564ab974-e6fe-48d2-a144-507f5ec30906"},"content":[{"text":"Testing Decision 2","type":"text"}]}]}
```
This mystical incantation will transform into an ADF node, as described in the ancient scrolls of Atlassian: Atlassian Document Format Structure For the latest information on nodes check out https://atlaskit.atlassian.com/packages/editor/adf-schema. You can use unpkg to view the nodes folder under types and see what attributes you can set on each node type. https://unpkg.com/browse/@atlaskit/adf-schema@25.6.0/dist/types/schema/nodes/. NB. This unpkg link is for a particular version. Make sure you use the latest version for any new updates.
The Forbidden API Technique
To peer into the heart of the atlaskit_doc_format, which stores the ADF content, you must invoke the power of the forbidden API. Gaze upon its hidden knowledge:
https://markdown-confluence.atlassian.net/wiki/rest/api/content/2916353?expand=body.atlas_doc_format
To adapt this technique to your own Confluence domain and page, replace the domain with your Confluence site domain and 2916353 with the page id you wish to reveal the ADF for.
Conclusion
You have now learned the secret ninja art of raw ADF blocks in Markdown-Confluence. Use your newfound power wisely, and remember: with great power comes great responsibility. Now, go forth and create stunning Confluence documents like the ninja you are! 🥷📜💥
Markdown-Confluence Development Guide 🚀
Welcome to the development documentation for the markdown-confluence project! Let's dive into the development process for this fantastic TypeScript project that uses tsc and esbuild for building and packaging.
🛠️ Development Scripts
Here's a detailed overview of the essential scripts that keep our project flowing:
1. dev-obsidian
npm run dev --workspace=@markdown-confluence/lib & npm run dev --workspace=@markdown-confluence/mermaid-electron-renderer & npm run dev --workspace=obsidian-confluence
dev-obsidian is used for local development of the Obsidian plugin. This script simultaneously watches and builds code for the lib, mermaid-electron-renderer, and obsidian-confluence workspaces.
2. build
npm run build -ws --if-present
build is used to build all packages within the workspace. It's essential to run this command whenever you add a new type or modify an exported type across the package boundary to ensure everything is updated accordingly.
3. fmt
npm run fmt -ws --if-present
fmt is a convenient script for formatting all the code in the workspace using Prettier. This command helps maintain code consistency and readability throughout the project.
4. test
npm test -ws --if-present
test is used to run all the tests within the workspace. It helps ensure that new changes don't introduce unexpected issues or break existing functionality.
⚠️ Note: If you add a new type or modify an exported type across the package boundary, make sure to run npm run build.
🌐 Mono Repo Development
Development is done in the mono repo markdown-confluence/markdown-confluence.
Code Consistency and Formatting
We use husky to help keep files formatted, but please rely on eslint and prettier to maintain code consistency. These tools run as part of the CI in check mode.
TypeScript Strict Mode
TypeScript strict mode is enabled to assist with type checking as much as possible.
Have Fun
Happy coding, and we hope you enjoy contributing to the delightful universe of markdown-confluence!
📘 Obsidian Development
To work on Obsidian development, follow these steps:
- Run
npm run dev-obsidian. This command builds and watches code, pushing it into thedev-vaultpart of the repo. - Make sure you've set the appropriate settings, as they're excluded from the repo.
- Use the
dev-vaultin Obsidian to test out the plugin. Thehot-reloadplugin is installed to automatically reload the plugin right after you save the code. - Sometimes Obsidian might act up, and you'll need to restart it.
- Most importantly, have fun! 🎉
🏗️ Building and Testing the CLI
To build and test the CLI for the markdown-confluence project, follow these steps:
1. Build the Project
Before you can test the CLI, you need to build the entire project. Run the following command:
npm run build
This command builds all the packages within the workspace, including the CLI package.
2. Test the CLI
After building the project, you can test the CLI using the output from the dist folder within the cli package. Run the following command:
node ./packages/cli/dist/index.js [options]
Replace [options] with the appropriate options and commands for the markdown-confluence CLI.
See CLI Usage for a list of options.
Thank you
- Thanks for a great library for interacting with the Confluence api and also for being responsive to questions and contributions https://github.com/MrRefactoring/confluence.js
- Atlassian teams, for Open Sourcing libraries that helped enable this project. Some packages that are used but not all.
- Render ADF in React https://atlaskit.atlassian.com/packages/editor/renderer
- Convert Prosemirror to ADF https://atlaskit.atlassian.com/packages/editor/editor-json-transformer
- Convert Markdown to Prosemirror (The Markdown transformer used was based on code originally from the NPM package) https://atlaskit.atlassian.com/packages/editor/editor-markdown-transformer
- traverse is used extensively to mutate ADF elements https://atlaskit.atlassian.com/packages/editor/adf-utils
- Markdown-it is the core Markdown parser https://github.com/markdown-it/markdown-it
Changelog
5.4.0 (2023-05-12)
Features
- Handle 404 when pageId included in YAML. Set to not publish and remove bad pageId (33dde01)
5.3.0 (2023-05-11)
Features
- Move ImageUpload and MermaidRendering to plugins to allow for more plugins easily (cfae670)
Bug Fixes
- Handle relative paths for images (dbaba70)
5.2.6 (2023-05-11)
Bug Fixes
5.2.5 (2023-05-10)
Bug Fixes
- Only load CSS that exists for obsidian styles (c825559)
5.2.4 (2023-05-10)
Bug Fixes
5.2.3 (2023-05-10)
Bug Fixes
- HTML should be next to CLI (9cefae1)
5.2.2 (2023-05-10)
Bug Fixes
- Set puppeteer cache dir (0643ad3)
5.2.1 (2023-05-10)
Bug Fixes
- Write out puppeteer launch options to see why it can't find the browser (fb3ca7f)
5.2.0 (2023-05-09)
Features
- Basic output from CLI (46b47bd)
5.1.0 (2023-05-09)
Features
- Add support for mentions (f17dd84)
- ADF To Markdown (7257893)
- Diff page details to see if they have changed. If so then publish page. (7e30ca8)
- Handle smartcards storing URL without page name on the end (d489f83)
Bug Fixes
- Add keywords to lib package (a3043b0)
- Circular imports (4f49798)
- Fix issues with puppeteer rendering (01824b6)
- Move SettingsLoaders to own files to help with TreeShaking (f241a11)
- Remove debug console.log (bb56ed9)
- Replace all spaces not just first one (c01ae97)
- Settings path (d1c43e6)
- Tests (4f91706)
Documentation
- Update Obsidian docs to remove need for BRAT install (9fc8fc8)
Dependencies
- deps: bump actions/checkout from 3.1.0 to 3.5.2 (7720376)
- deps: bump github/codeql-action from 2.3.2 to 2.3.3 (d1ee1ea)
- deps: bump puppeteer from 20.0.0 to 20.1.2 (1504a57)
- deps: bump puppeteer/puppeteer in /packages/cli (56496e9)
- deps: bump step-security/harden-runner from 2.3.1 to 2.4.0 (4cd8c72)
5.0.1 (2023-05-03)
Documentation
- Add note about logging issues to mono repo (19992f6)
- Fix docs when they are published to obsidian-integration repo (bb5887b)
5.0.0 (2023-05-03)
⚠ BREAKING CHANGES
- Remove ADFView. It adds a lot of complexity and size to Obsidian Plugin. If you need it log an issue and I will create a separate plugin for that feature.
Features
- Apply themes from Obsidian to Mermaid (b599336)
- Enable and fix all strict type checks (c16ee2d)
- Make mermaid in electron simpler due to being ran in renderer already (5668e02)
- Mark lib as sideEffects: false to help treeshaking (1a622e3)
- Remove ADFView. It adds a lot of complexity and size to Obsidian Plugin (74c8436)
- Snyk container scanning (710a4a0)
Bug Fixes
- Add better npm scripts (6c227c7)
- Add missing steps (d65c90b)
- Add monitor for snyk containers to push to snyk for alerts (284f016)
- Add settings to MdToADF Tests (2c58c51)
- Call method on window in browser. (38706d1)
- docker build ordering (0110108)
- Don't publish with dependancies for the CLI since they are bundled. (52b3396)
- frontmatterHeader adds content direct to ADF instead of Markdown now (1230878)
- Improve plugin initial load time. Don't create the createObjectURL till first publishing time. (2c11c8e)
- Missed steps (2487fe3)
- Missed updating package-lock.json (6bc63b9)
- Move monitor to the right place (fefccd5)
- Pin dependancy in snyk.yml (0498425)
- Pin npm in release-please.yml (03da715)
- Remove ADFView from main.ts (a21abbd)
- Remove comments (78520de)
- Run
npm cito install dependancies (58e894c) - run monitor in docker action (7fc1b91)
- Run npm build before dev-obsidian to ensure all built (da1fe60)
- Sarif output (cfb277d)
- ts errors in tests (21f640e)
- Update snyk org id (945f87c)
- use latest tag (b7458ab)
Documentation
- Add badges to README.md (53d2bf3)
- Add Conventional Commits (f7b0696)
- Add Discord link (9c093f6)
- Add README.md files to all NPM Packages (75c4781)
- amended the broken readme image paths for obsidian package (97876cf)
Dependencies
- deps: bump github/codeql-action from 2.3.1 to 2.3.2 (f960fb3)
- deps: bump puppeteer from 19.11.1 to 20.0.0 (def42aa)
- deps: bump puppeteer/puppeteer in /packages/cli (69768b1)
- deps: bump yargs from 17.7.1 to 17.7.2 (a91eabd)
4.9.0 (2023-04-30)
Features
- Add support for "index.md" as a folder file (f598074)
Bug Fixes
- Bash to shell language map (28ae75e)
4.8.0 (2023-04-30)
Features
- Add new setting to allow you to use the first heading as the page title. (ec4e426)
4.7.5 (2023-04-30)
Bug Fixes
- Handle #hash links better for names that have spaces and handle internal links (7ad345a)
4.7.4 (2023-04-29)
Bug Fixes
- Check for duplicate page titles not file names. (540b1f9)
4.7.3 (2023-04-29)
Bug Fixes
- Replace spaces in hashFragment not linkToPage (ed446e8)
4.7.2 (2023-04-28)
Bug Fixes
- Don't specify default for contentRoot on CommandLineArgumentSettingsLoader. (ec8c338)
4.7.1 (2023-04-28)
Bug Fixes
- Update the common path to include parent (076effd)
4.7.0 (2023-04-28)
Features
- Add links to updated pages on Completed Dialog (65c1a42)
Bug Fixes
- fmt (91ff4e9)
- Replace spaces with
-to match what confluence uses. (92b9d2d) - Wrap check for file in try catch to report the errors better (3fabce0)
Documentation
- Update repo and org names to match new names (404a85b)
4.6.4 (2023-04-28)
Bug Fixes
- Don't load settings when first initialising Publisher. Fixes issue when no settings available in set up situation. (ceb21e7)
- My bad (1acc9b8)
- Remove debug console.logs (f89e617)
4.6.3 (2023-04-28)
Bug Fixes
- Wrong Ordering of AutoSettingsLoader Loaders (4b1dc22)
4.6.2 (2023-04-28)
Bug Fixes
- More debugging (215ff9b)
4.6.1 (2023-04-28)
Bug Fixes
- Temp hack to show all files to be published (d3539e9)
4.6.0 (2023-04-28)
Features
- Add "." option to folderToPublish to allow publishing whole contentRoot (54c53ac)
4.5.0 (2023-04-28)
Features
- Enable SourceMaps in Docker (5f13f52)
4.4.0 (2023-04-27)
Features
- Allow ConfigFile path to be provided as env var "CONFLUENCE_CONFIG_FILE" (1311a93)
4.3.0 (2023-04-27)
Features
- Allow setting content root for FilesystemAdaptor (d008f29)
Bug Fixes
- Add new projects to dependabot (1d63186)
- If environment variable is empty or "" then don't use. (b0b7684)
- Pin puppeteer Docker container (d9d5f11)
- Trim and add back the contentRoot (c48a9c0)
Dependencies
- adf-utils for Obsidian (3784f95)
- deps: bump @atlaskit/adf-utils in /packages/lib (3b5ae81)
- deps: bump @atlaskit/editor-json-transformer from 8.8.3 to 8.8.4 (b9a4496)
- deps: bump @atlaskit/renderer from 107.3.2 to 107.3.3 (252f911)
- deps: bump docker/build-push-action (5c99424)
- deps: bump docker/login-action (c7fde60)
- deps: bump docker/metadata-action (289e598)
- deps: bump github/codeql-action from 2.3.0 to 2.3.1 (378c2b7)
- deps: bump puppeteer/puppeteer in /packages/cli (07eeca7)
- Update lint-staged to resolve vuln (4ba7926)
Documentation
- Add link direct to Report a vuln (61ce80a)
- Add Snyk badge (15f8382)
- Docs moved to https://github.com/markdown-confluence/docs-obsidian-confluence (442d353)
- Fix OpenSSF Scorecard Link (16ca266)
4.2.8 (2023-04-26)
Bug Fixes
- Commit to the right repo (1cf7b40)
4.2.7 (2023-04-26)
Bug Fixes
- Clean out obsidian-integration repo before copying in latest files (02b3887)
4.2.6 (2023-04-26)
Bug Fixes
- Copy contents of obsidian folder not the folder as well (abb3618)
4.2.5 (2023-04-26)
Bug Fixes
- git add for all files (614f13c)
4.2.4 (2023-04-26)
Bug Fixes
- Include README for Obsidian repo and copy obsidian package source into repo to be stamped with release tag (0ac4de3)
4.2.3 (2023-04-26)
Bug Fixes
- Bump version (f22975a)
4.2.2 (2023-04-26)
Bug Fixes
4.2.1 (2023-04-26)
Bug Fixes
- Add new manifest.json to allow new commit for release to be tagged against (f35d0a4)
Dependencies
- deps: bump puppeteer from 19.11.0 to 19.11.1 (2be4945)
4.2.0 (2023-04-26)
Features
- Update to publish to obsidian-integration repo (c1b7b98)
4.1.1 (2023-04-26)
Bug Fixes
- Correct step name (6721f30)
4.1.0 (2023-04-26)
Features
- Tag docker with extra tags for Major and Major.Minor (6ef7b65)
4.0.4 (2023-04-26)
Bug Fixes
4.0.3 (2023-04-26)
Bug Fixes
- Update Token to support packages (73d3b54)
4.0.2 (2023-04-26)
Bug Fixes
- Missing components (f495464)
4.0.1 (2023-04-26)
Bug Fixes
- Only build and release docker when release is created (fe26002)
- package-lock.json out of date (1468cb1)
4.0.0 (2023-04-26)
⚠ BREAKING CHANGES
- No longer bundling the lib package to help with tree shaking and code navigation
Features
Bug Fixes
- Path in docs (486bc74)
Documentation
- Fix links on Thanks page (96c4953)
Dependencies
- deps: bump github/codeql-action from 2.2.12 to 2.3.0 (2c4d081)
3.7.0 (2023-04-24)
Features
- [StepSecurity] Apply security best practices (#136) (b7b38a4)
- Add PAT for Branch Protection Check (b44a52e)
- Create CODEOWNERS (a507ff9)
- Create SECURITY.md (06f8ba7)
- Dependancy review comment with summary (76597ac)
- Ignore comments when comparing pages to see if page has changed (8cedbed)
- Make ADF the same as what Confluence returns. (a223c72)
- Map Inline Comments with best effort (b1d8db3)
Bug Fixes
- Add category when uploading Sarif file (3fb888b)
- dependabot config to be consistent (4933c62)
- Fix permissions syntax (b7e585b)
- Ignore error under eslint due to not being an issue (e784c6c)
- Ignore vuln not being used (619daca)
- Root permissions all read as per https://github.com/ossf/scorecard/blob/376f465c111c39c6a5ad7408e8896cd790cb5219/docs/checks.md#token-permissions (4560446)
3.6.1 (2023-04-21)
Bug Fixes
- Upload the right signed file (ef7b176)
3.6.0 (2023-04-21)
Features
- Add step-security/harden-runner to GHA (f49c627)
Bug Fixes
- Upload release assets (95b5c61)
3.5.0 (2023-04-21)
Features
- Add OSSF Badge to README.md (b6f5bf2)
- Add OSSF Scorecard Scan (f29c630)
- Add snyk monitor (e829018)
- Custom ADF via Codeblock and adf language (8e91630)
- Scan code with snyk (#128) (118e46a)
- Sign releases (06ddd88)
Bug Fixes
- Add GHA Perms (#130) (2e35b30)
- Add missing homepage and bugs to package.json (c920345)
- Add permissions to root of all workflows (a430221)
- Fix .eslintrc to resolve CodeQL error (f27dd85)
- Remove wrong switch (6528836)
- Run snyk on Dependabot PRs (b16e2b1)
3.4.1 (2023-04-20)
Bug Fixes
- Add repository information for providence (362e025)
3.4.0 (2023-04-20)
Features
- Add npm provenance (ee76005)
- blog: Blog support. (e0bdc24)
- Update Confluence Page Settings Command (a7d395e)
- Write
connie-publish: trueto all files that have been published to ensure even if you move the files they still will be published. (a7d395e)
Dependencies
- Clean up mermaid-electron-renderer package.json (8137934)
3.3.0 (2023-04-18)
Features
- Update a page when you are the last modifier (5c42d77)
Bug Fixes
- npm fmt (206269c)
- Updates requested https://github.com/obsidianmd/obsidian-releases/pull/1867#issuecomment-1512710718 (47c4bf9)
3.2.0 (2023-04-18)
Features
- Publish
mermaid-electron-renderer(351d78d)
Bug Fixes
- Speed up builds (fa77fc3)
3.1.0 (2023-04-18)
Features
- Create manual release to align with Obsidian requirements (a9b90e5)
Bug Fixes
3.0.2 (2023-04-18)
Bug Fixes
- NPM Access to Public (74be60d)
- Start work towards manual release (3439f99)
- Test my local plugin (c7f7d30)
3.0.1 (2023-04-18)
Bug Fixes
- noEmit for Obsidian package (7a36a92)
3.0.0 (2023-04-18)
Features
- Add NPM publish after release is created (2979a11)
- AdfEqual: Updates to make the ADF closer to what Confluence returns (348f00e)
- AdfPreview: Make local files render correctly in ADF Preview (860bfb8)
- build: Add
mermaidRendererPlugin.js(a64a176) - build: Minify outputs to save size in main.js file (c879d5d)
- ci: Add initial google-github-actions/release-please-action@v3 (39cc200)
- ci: Export meta.json from esbuild (c27ca7d)
- eslint: Add checks to GH Actions (e786154)
- Include stats/expanded file names on publish (d618b66)
- Lots of changes to enable better testing (0ce560c)
- PageId: Specify PageId when page published to Confluence (c545009)
- PublishDialog: Add more detail to publish completed / failed dialog (ddce9fc)
- SinglePage: Publish updates for 1 page only (41e5ac4)
- tests: Add initial unit tests and GH Actions to ensure they pass (b7f636e)
- Wikilinks: First pass at supporting Wikilinks Syntax (57e9f65)
- Wikilinks: Support smart links and pages in multiple spaces (20656f4)
Bug Fixes
- Add
@markdown-confluence/libtomarkdown-electron-renderer(886556a) - Add root component to
linked-versions(f2e1541) - Add version for root package (afea12d)
- Attempt 10,000 fixing releases (60d875a)
- Bump lib (18c4d27)
- Bump obsidian version (c42e0d2)
- Bump version I hope (39b93eb)
- ci: Add support to bundle up files for plugin (250984b)
- ci: Fix errors (ffeea5c)
- ci: Learn to check (a494231)
- ci: List files uploaded to GitHub (7612bcd)
- ci: Move manifest to root of repo to align with Obsidian requirements (78d09e4)
- ci: Remove component from tag (362b07e)
- ci: Remove extra comment in manifest.json (05d9657)
- ci: Remove Sourcemap to save size (0a1398b)
- ci: Remove v from github release (3d3c07e)
- ci: Remove v from version number (2a024bd)
- ci: Run Release Please via PAT to allow GHA checks to run (adb0708)
- ci: Use manifest over gh actions auto config (3dc8d2b)
- cli: Build error (8d2698b)
- Dir path for copy (0f499da)
- Don't publish till release created (861ae0a)
- Enable merge due to not having
linked-versions(8850884) - eslint: Fix eslint issues (cbaa567)
- Flip plugins order again (3003b70)
- Force rename mdToADF to MdToADF (9d0d483)
- Group name (cec80c5)
- images: Fix for image upload (6b973f2)
- Manifest (b87659e)
- Mermaid: Remove extra console.log (cfbddd5)
- Move "." to the bottom (e3a68ce)
- Obsidian: Update to match recommendations from https://github.com/obsidianmd/obsidian-releases/blob/master/plugin-review.md (a038a46)
- Only remove component from tag name for Obsidian (84c6628)
- ReleasePlease: Fix to use a different name for package due to the actual obsidian package (3f94f7e)
- Rename
MainSettingTabtoConfluenceSettingTab(29ef8f2) - Rename
MyPlugintoConfluencePlugin(2298e27) - Rename
MyPluginSettingstoConfluenceSettings(25bdb97) - Rename frontmatter-to-publish to connie-frontmatter-to-publish (d18d209)
- settings: SaveSettings before Init (64c4e41)
- stringifyObject: Replacing stringify-object with JSON.stringify (0297b44)
- test: Extend test timeout (ee38491)
- test: Fix snapshot test to test passing all tests (8e26790)
- Try adding the component to PR title (0b07269)
- Try reordering plugins (42706d9)
- Update config to be simpler (6fff68e)
- Update package-lock.json (66cf8cf)
- Use package names not short names (f851af4)
- Work around bug in release-please (b740114)
- Wrong path for manifest.json (8444d3f)
Dependencies
Documentation
- Add BRAT installation instructions (a46cd23)
- Add brat to readme.md (9d8efb0)
- Add Installation BRAT to side nav (5d87192)
- Add reference to https://github.com/LostPaul/obsidian-folder-notes/tree/main (d783f1b)
- Add Wikilinks example (92a979f)
- Fix book.toml (985561a)
- Minor documentation changes from jvsteiner (f2d3b47)
Miscellaneous Chores
3.0.4 (2023-04-18)
Bug Fixes
- Enable merge due to not having
linked-versions(8850884)
3.0.3 (2023-04-18)
Bug Fixes
- Bump lib (18c4d27)
- Bump obsidian version (c42e0d2)
- Flip plugins order again (3003b70)
- Move "." to the bottom (e3a68ce)
3.0.2 (2023-04-18)
Bug Fixes
- Bump version I hope (39b93eb)
3.0.1 (2023-04-18)
Bug Fixes
- Dir path for copy (0f499da)
- Don't publish till release created (861ae0a)
- Group name (cec80c5)
- Try reordering plugins (42706d9)
- Work around bug in release-please (b740114)
3.0.0 (2023-04-18)
Features
- Add NPM publish after release is created (2979a11)
- AdfEqual: Updates to make the ADF closer to what Confluence returns (348f00e)
- build: Add
mermaidRendererPlugin.js(a64a176) - Include stats/expanded file names on publish (d618b66)
- Lots of changes to enable better testing (0ce560c)
Bug Fixes
- Add
@markdown-confluence/libtomarkdown-electron-renderer(886556a) - Add root component to
linked-versions(f2e1541) - Add version for root package (afea12d)
- Attempt 10,000 fixing releases (60d875a)
- Force rename mdToADF to MdToADF (9d0d483)
- Manifest (b87659e)
- ReleasePlease: Fix to use a different name for package due to the actual obsidian package (3f94f7e)
- Rename
MainSettingTabtoConfluenceSettingTab(29ef8f2) - Rename
MyPlugintoConfluencePlugin(2298e27) - Rename
MyPluginSettingstoConfluenceSettings(25bdb97) - test: Extend test timeout (ee38491)
- Try adding the component to PR title (0b07269)
- Update config to be simpler (6fff68e)
- Update package-lock.json (66cf8cf)
- Use package names not short names (f851af4)
- Wrong path for manifest.json (8444d3f)
Documentation
- Add BRAT installation instructions (a46cd23)
- Add brat to readme.md (9d8efb0)
- Add Installation BRAT to side nav (5d87192)
- Add reference to https://github.com/LostPaul/obsidian-folder-notes/tree/main (d783f1b)
- Add Wikilinks example (92a979f)
- Fix book.toml (985561a)
- Minor documentation changes from jvsteiner (f2d3b47)
Miscellaneous Chores
- release 3.0.0 (cc12c74)
2.1.1 (2023-04-14)
Bug Fixes
- Rename frontmatter-to-publish to connie-frontmatter-to-publish (d18d209)
- stringifyObject: Replacing stringify-object with JSON.stringify (0297b44)
Dependencies
- Remove unused deps (2bfd5c4)
2.1.0 (2023-04-14)
Features
- build: Minify outputs to save size in main.js file (c879d5d)
- ci: Export meta.json from esbuild (c27ca7d)
- tests: Add initial unit tests and GH Actions to ensure they pass (b7f636e)
Bug Fixes
- ci: Fix errors (ffeea5c)
- ci: Learn to check (a494231)
- ci: Run Release Please via PAT to allow GHA checks to run (adb0708)
- test: Fix snapshot test to test passing all tests (8e26790)
Dependencies
- deps: bump @atlaskit/renderer from 107.2.0 to 107.3.2 (7ae7a58)
2.0.1 (2023-04-13)
Bug Fixes
- images: Fix for image upload (6b973f2)
2.0.0 (2023-04-12)
Bug Fixes
- Obsidian: Update to match recommendations from https://github.com/obsidianmd/obsidian-releases/blob/master/plugin-review.md (a038a46)
Miscellaneous Chores
- release 2.0.0 (a9eae0c)
1.4.0 (2023-04-11)
Features
- PublishDialog: Add more detail to publish completed / failed dialog (ddce9fc)
- SinglePage: Publish updates for 1 page only (41e5ac4)
- Wikilinks: First pass at supporting Wikilinks Syntax (57e9f65)
- Wikilinks: Support smart links and pages in multiple spaces (20656f4)
1.3.0 (2023-04-11)
Features
- AdfPreview: Make local files render correctly in ADF Preview (860bfb8)
- eslint: Add checks to GH Actions (e786154)
- PageId: Specify PageId when page published to Confluence (c545009)
Bug Fixes
1.2.4 (2023-04-07)
Bug Fixes
- settings: SaveSettings before Init (64c4e41)
1.2.3 (2023-04-06)
Bug Fixes
- ci: Remove extra comment in manifest.json (05d9657)
1.2.2 (2023-04-06)
Bug Fixes
- ci: Move manifest to root of repo to align with Obsidian requirements (78d09e4)
1.2.1 (2023-04-06)
Bug Fixes
- ci: Remove v from github release (3d3c07e)
1.2.0 (2023-04-06)
Features
- ci: Add initial google-github-actions/release-please-action@v3 (39cc200)
Bug Fixes
- ci: Add support to bundle up files for plugin (250984b)
- ci: List files uploaded to GitHub (7612bcd)
- ci: Remove component from tag (362b07e)
- ci: Remove Sourcemap to save size (0a1398b)
- ci: Remove v from version number (2a024bd)
- ci: Use manifest over gh actions auto config (3dc8d2b)
- Mermaid: Remove extra console.log (cfbddd5)
1.1.0 (2023-04-06)
Features
- ci: Add initial google-github-actions/release-please-action@v3 (39cc200)
Bug Fixes
- ci: Add support to bundle up files for plugin (250984b)
- ci: List files uploaded to GitHub (7612bcd)
- ci: Remove Sourcemap to save size (0a1398b)
- ci: Remove v from version number (2a024bd)
- ci: Use manifest over gh actions auto config (3dc8d2b)
- Mermaid: Remove extra console.log (cfbddd5)
1.0.4 (2023-04-06)
Bug Fixes
- ci: Remove v from version number (2a024bd)
1.0.3 (2023-04-06)
Bug Fixes
- Mermaid: Remove extra console.log (cfbddd5)
1.0.2 (2023-04-05)
Bug Fixes
1.0.1 (2023-04-05)
Bug Fixes
- ci: Add support to bundle up files for plugin (250984b)
1.0.0 (2023-04-05)
Features
- ci: Add initial google-github-actions/release-please-action@v3 (39cc200)
 images (
images (